Journal
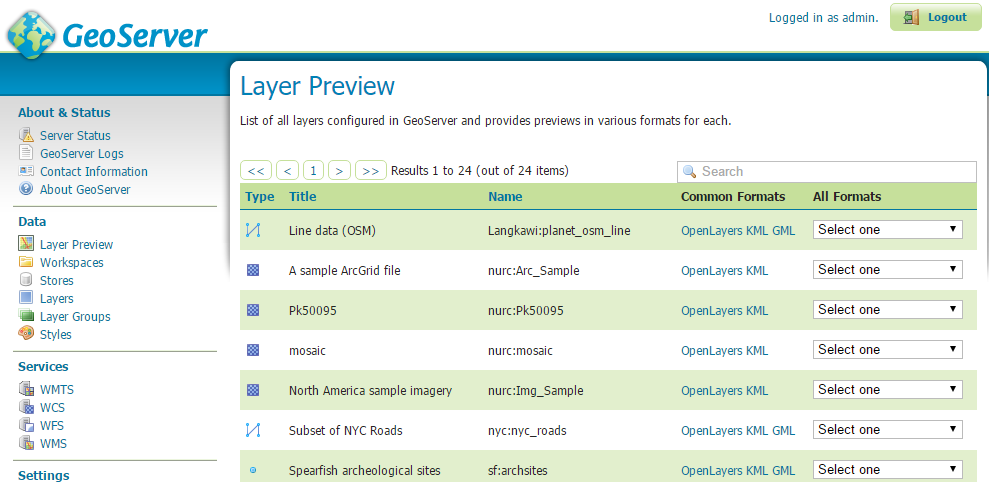
Setting up GeoServer on Ubuntu

A lot has happened since my last post. The stress of launching a product is nerve wracking to put it mildly. Working 80 hour weeks became the norm - between finding partners, marketing and working on the product on top of my actual job, 7 days in a week didn't seem enough.
But that's a post for another time - today's post is a short tutorial on setting up a GIS server for webmapping.
Webmaps as a service like Mapbox and ArcGIS Online offer an easy way for companies to delve into GIS with minimal investment. However there may be privacy concerns, high cost/low speed with large datasets and limitations beyond simple displays ...
Published Nov. 21, 2016, 8:12 p.m.
View CommentsSmart city app - Story thus far...

All my spare time has been devoted into our smart city project for the Hong Kong City Challenge for the past two months. This is hosted by the Hong Kong Science and Technology Park with this competition focused on smart city applications. Second round pitch was last Sunday, and even though we didn't progress to the final round, it's been a great experience.
We were in the top 40 out of 250+ teams - looking back, I'm surprised we got this far.
In these two short months, I've learnt a lot - and not just about coding. Turning out a product is not enough - everyone's got a product - that's just the ticket to get in. The ...
Published May 17, 2016, 12:46 a.m.
View CommentsSetting up an Open Source GIS stack

I was very fortunate to have access to the ESRI GIS stack including ArcGIS Info, ArcSDE and ARC/INFO during my time at SKM. However these costs are very hard to justify in a lean startup environment, especially when GIS is not the main purpose of the startup. This is where open source software comes in.
In this article, I will go through how to set up a comparable GIS environment using open source software. Specifically:
- Setting up a spatial database with PostgreSQL/PostGIS
- Importing OpenStreetMap data
- Setting up desktop GIS with QGIS
We'll be using PostgreSQL 9.4, PostGIS 2.2 and QGIS 2.12 in this article, although the setup is largely the same for different versions. ...
Published Feb. 28, 2016, 11:57 p.m.
View CommentsUsing jQuery when() with AJAX
JQuery's AJAX is an essential part of a web developers toolbox since the ability to do asynchronous requests powers much of today's web applications. In this tutorial, I will go through how to use jQuery.when() to handle callbacks based on multiple asynchronous objects.
If that all sounded like gibberish, here's a quick overview. AJAX stands for Asynchronous Javascript and XML. It allows web pages to be changed and updated without reloading the whole page. An example is the Google search box - the search box dropdown updates with suggestions based on what you typed. Behind the scenes, there is a Javascript listener that sends off an AJAX query to the Google servers whenever something is entered, with the ...
Published Feb. 3, 2016, 12:03 a.m.
View CommentsDay Zero
I turned 29 today so it seems as good a day as any to do my first post.
So a brief summary of what this site is about:
- Tutorials and Guides
Mainly focusing on creating scalable Android, web apps and geogaphic information systems (GIS) and other topics based on what I encounter on the job (if anything just to remind myself about how some things were done)
- Lessons Learnt
A review of some projects I worked on focusing on the project management aspects and some ideas about what could have been done better
- Developer reviews
A review for fellow app developers focusing on the pros and cons of developing on various platforms or devices
...Published Jan. 20, 2016, 11:55 p.m.
View Comments